こんにちは。相変わらず暑い日が続きますね。お盆休みということで更新をお休みしていましたが、再開します。
さて今日はDjangoで、ユーザー認証を行う方法について書いておきます。 注:Djangoはv1.6です
Samples@GitHub
特定ページアクセス時にユーザー認証を求めるように設定する
特定のページにユーザー認証保護をかけます。Djangoにはユーザー認証用のツールが用意されています。settings.pyのINSTALLED_APPSにデフォルトでは次のアプリが含まれているはずなので、有無を確認しておきます。
'django.contrib.auth'
もし無ければ追記すればOKです。
トップページにユーザー認証保護をかける
まずは、トップページにユーザー認証保護をかけてみます。下記4ファイルを記述していきます。
settings.py
ログインURLを指定する1行を追加します。
urls.py
ログインURLを、urlpatternsに追加します。また、myapp.views.index.pageを開くときにユーザー認証を求めるよう設定します。
login.py
myapp/view/login.pyを新規作成して、ログイン処理を記述します。
login.html
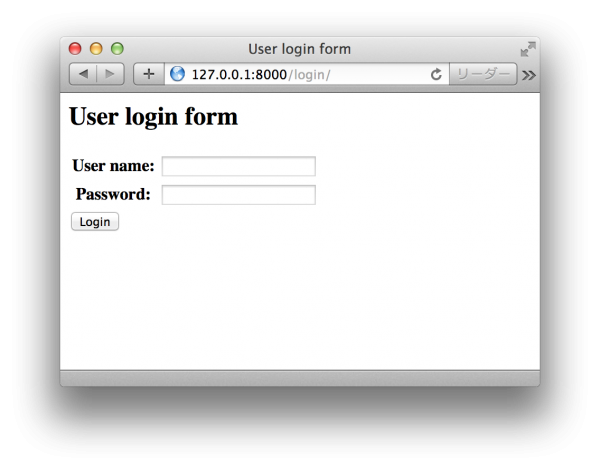
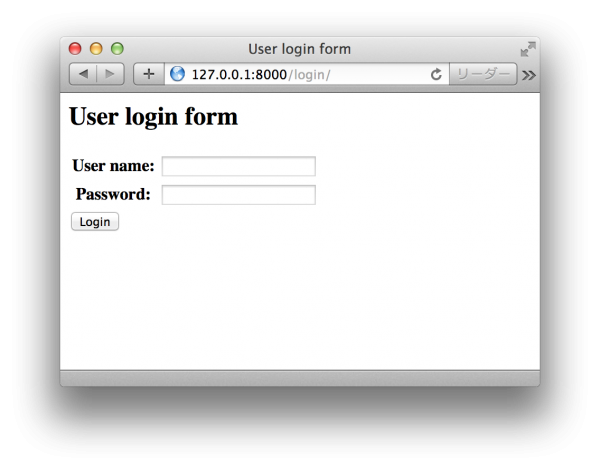
ユーザー名とパスワード入力を求める画面を表示するテンプレートです。
ここまで実装してからサーバーを実行し、http://127.0.0.1:8000にアクセスすると、自動的に/login/にリダイレクトされてユーザー認証を求める画面が表示されます。

South実行時に入力したユーザー名&パスワードを入力すれば、トップページが表示されます。
ログアウト機能を実装する
続いてログアウト処理を実装します。下記4点を実装します。
urls.py
ログアウトURLを追加します。
login.py
myapp/view/loout.pyを新規作成して、ログアウト処理を記述します。
login.html
ログアウト処理が成功した後で表示する画面のテンプレートです。
index.html
ログイン・ログアウトへのリンクを追加します。
ユーザー追加機能を実装する
続いてユーザー追加機能を実装してみます。上で作成したサンプルを改変してトップページにかけた認証保護を外します。トップページには
の3メニューを表示します。ユーザー追加ページにはユーザー認証を求めるようにし、つまり既存のログインユーザーが新たなユーザーを作成できるような仕様にしてみます。
ここではユーザー認証の要否を判断する方法を変更してみました。
最初に使った方法はurls.pyのurlパターンを次のように記述することで実現していました。login_required()でテンプレート呼び出し関数を囲んで書く方法です。
url(r'^$', login_required(TemplateView.as_view(template_name='jp/index.html')), name="index"),
でも、ユーザー認証を求めるページが増えると面倒ですよね。もっとお手軽に書く方法があります。viewファイルのdef直前に下記1行を追加します。
@login_required
同様に、他のページに認証をかける場合も@login_requiredを挿入すれば認証機能が働きます。すなわち、ログアウト時に該当ページにアクセスすると、ログインページに自動的にリダイレクトされるようになります。
ちょっと長いエントリーになりましたが、今日は以上です!