前回作成した横浜市地図に、区名ラベルを入れてみたいと思います。
とりあえず、ラベルを貼るソースコードを追加してみます。L78-92が追記箇所です。
index.html
前回の記事でTopoJSONを作成するときに、区名をnameプロパティに設定して書き出していました。
topojson -p name=N03_004 -p name -o yokohama_topo.json yokohama.geojson
元のGeoJSONファイルのN03_004フィールドには区名が入っていたのでした。
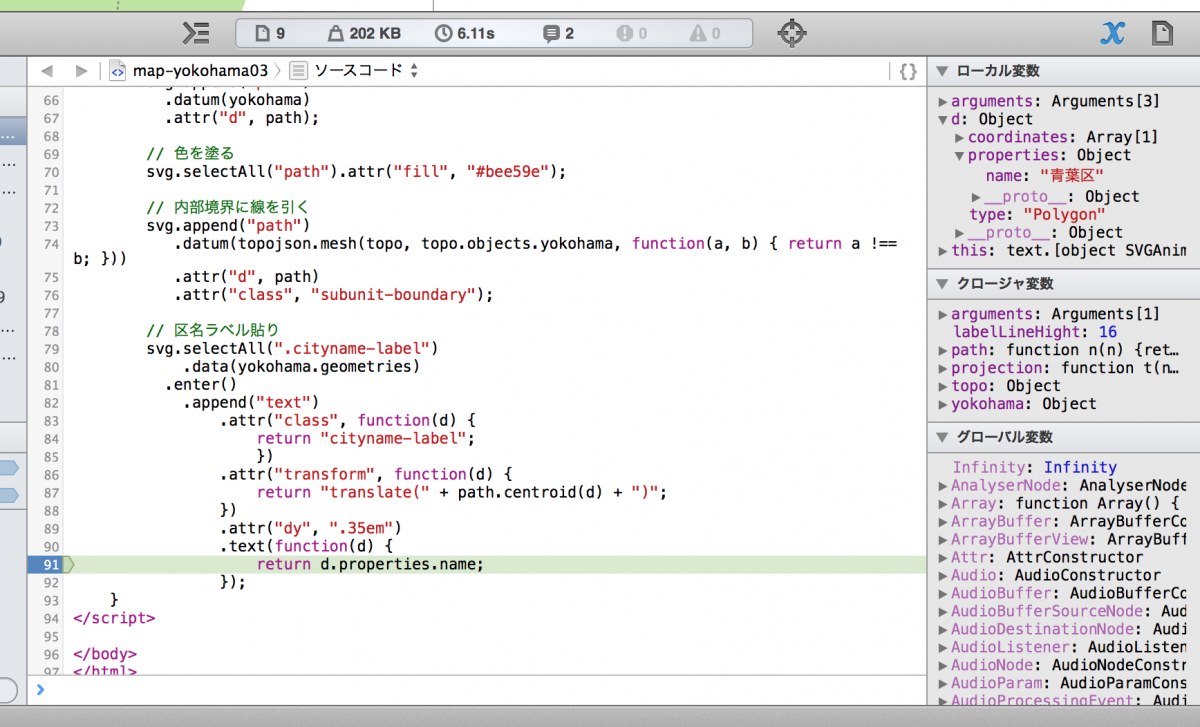
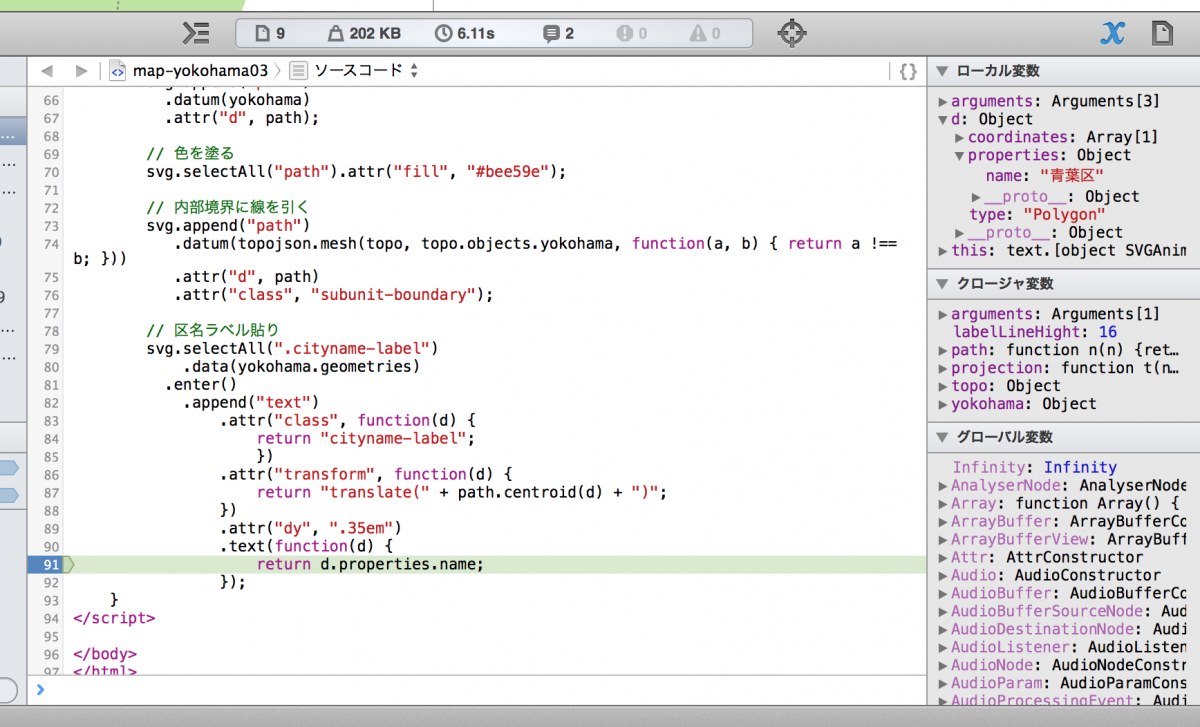
Safariでプロパティを確認してみます。

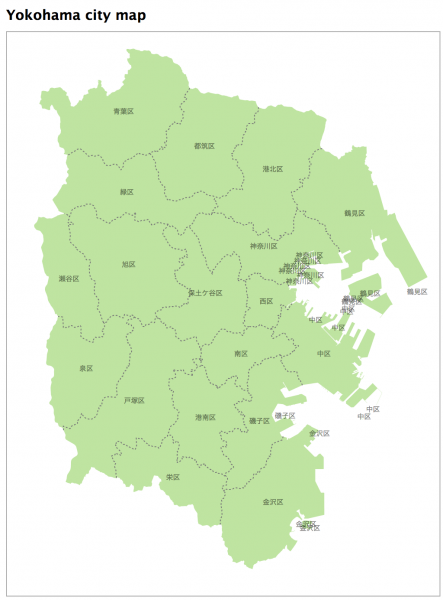
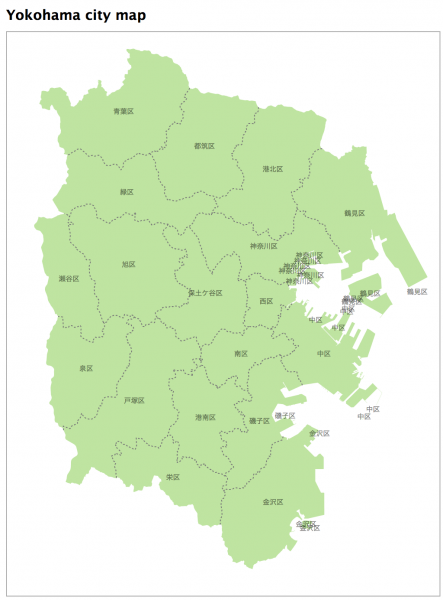
確かに、データ要素を覗いてみると、d.properties.nameに”青葉区”と入っています。これをラベルとして素直に出力したのが今回のコードです。実行結果は次の通り。(下の画像をクリックすると、地図ページに飛びます)

出来た・・・と思ったら、区名が重複して出力されてしまいました。島など境界線が分かれている箇所は、データ上それぞれ別要素になっているので、余計なラベルまで貼られてしまいました。
次回は、この問題を解決しようと思います。
ではではまたね