こんばんは。この記事執筆している今は22時前なのですが、眠くて頭が溶けそうです・・・。が、眠気に負けずに記事をUpしようと思います!
前回の振り返り:区名ラベルが重複表示される!
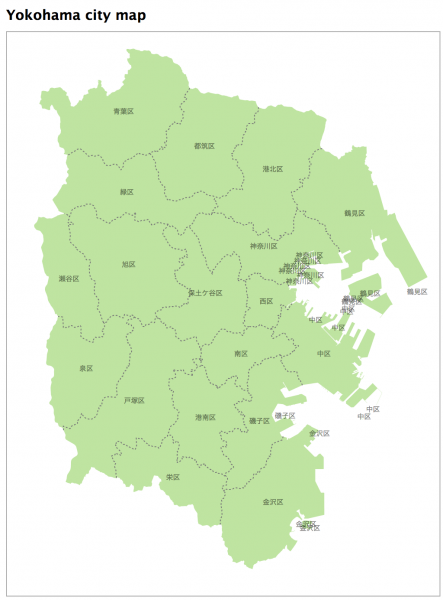
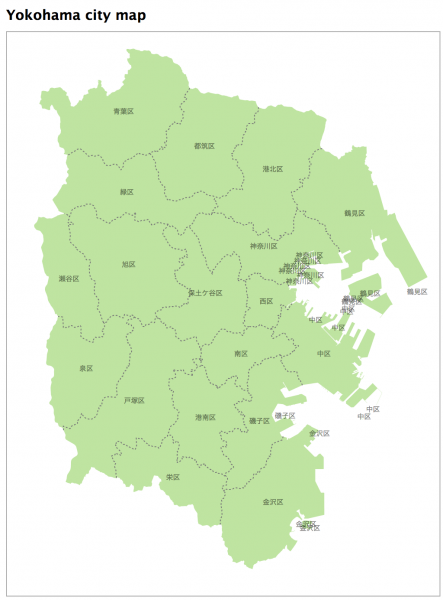
前回記事の地図の続きです。
前回描いた地図の問題点は、複数の区名が表示されてしまうことでした。小さい島などにも全て区名が表示されると見づらいですよね。

class属性を利用して表示/非表示をコントロールする
重複ラベル表示を避ける方法は色々なやり方があるかと思いますが、ここでは
- 区名を英数字のcity-codeに置き換える
- 各label要素のclass名にcity-codeを指定する
- class名を使い、各classにつき1つのlabel要素のみ表示する
という方法で行うことにします。class名に指定するには日本語だとHTMLの仕様上NGなので、各区に対応した英数字のcodeを割り振って活用します。
区名をcity-codeに置き換える
TopoJSONファイルの区名を、英数字からなるcodeに置換します。割り振るcodeは連番でもよいのですが、意味がある数字を探してきました。
総務省
全国地方公共団体コード http://www.soumu.go.jp/denshijiti/code.html
この団体コードに”id”というprefixを付けてcity-codeを作成しました。
replace_words.csv
置換programの都合上、エンコードはUTF-8です。
※補足
本当は置換ミスを防ぐために、被置換Wordが長い順に並べ替えた方がいいです。実際、私は南区・港南区の置換を一度ミスりました(^^;
次に置換プログラムを実行します。
replace_text.py (2.7x系)
前々回作成したTopoJSONファイルについて、区名=>コードに置換します。
長くなったので、今回はここで一旦切ります。
次回は、置換後のTopoJSONファイルを使って重複ラベル表示の問題を解決したいと思います。
それでは、また〜☆