こんばんは。今夜も前回の記事「区名と行政団体コードを書き並べたCSVからJSONファイルを作成する」の続きで、せっせと地図を描き進めようと思います。
D3.jsのJSON読み込みは非同期処理
D3.jsでJSONファイルを読み込むには、
d3.js(filename)
という関数が用意されており、とても簡単に利用することができます。
しかし、2つのファイルを読み込むときは若干面倒です。2ファイル読み込みがそれぞれ独立している処理なので、両方のファイルが読み込まれるのを待ってから、main処理を開始しなければなりません。
制御用フラグを使う
2ファイル両方の読み込みが終わるのを待つ必要があります。そのため、制御用に各ファイルの読み込み完了フラグを用意しておき、ファイル読み込み完了した後でフラグを立てるようにします。そして、両方のフラグが立った時に初めてmain()を呼び出します。
こんな感じです。
index.html (scriptの一部)
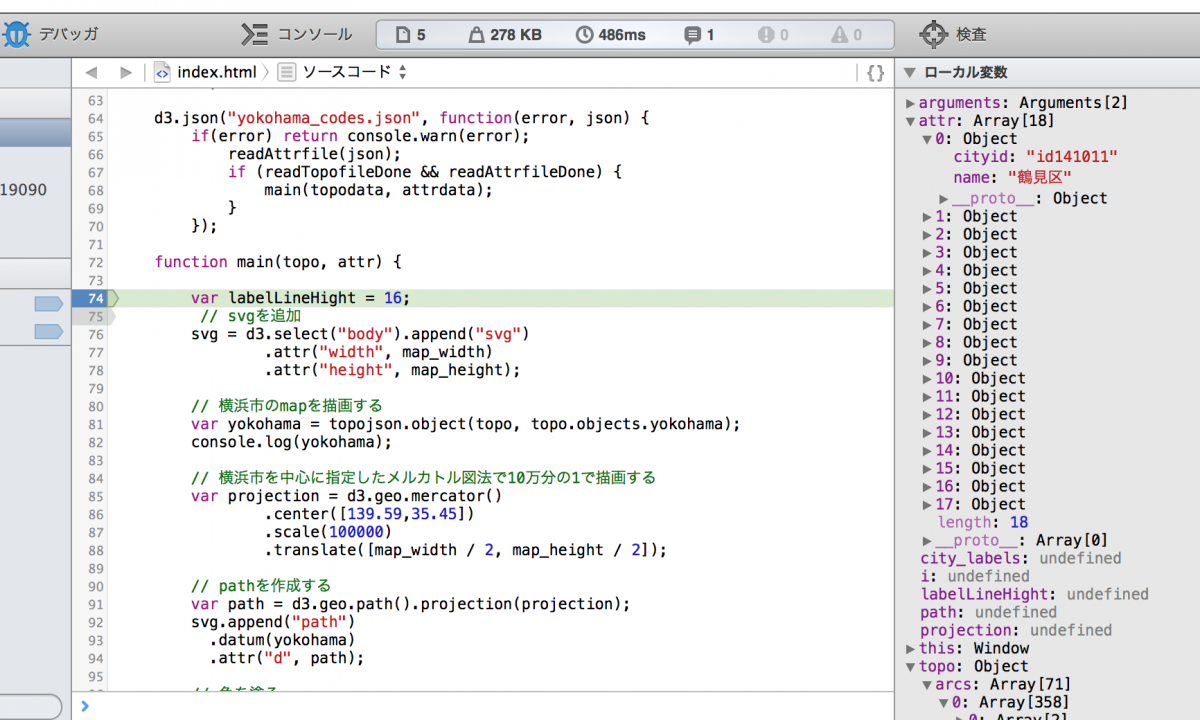
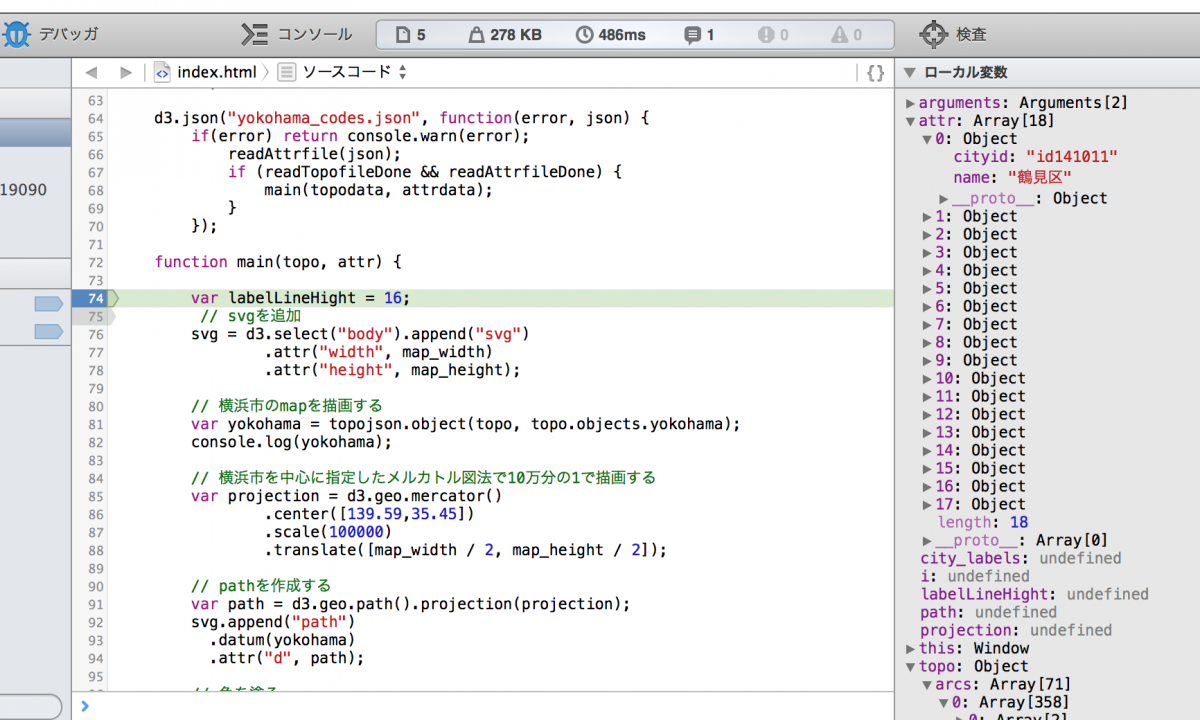
main関数内でbreakしてみました。

ちょっと見づらいですが、attrとtopoの両方の変数がちゃんと見えるのを確認しました♥︎
今日はここまで。
次回は属性情報(区名)を使って、地図上のラベルをコードから名前に変えます!
それでは〜