前回記事で作成したGeoJSONファイルから、TopoJSONファイルを作成して、地図を表示するところまでやってみます。
TopoJSONファイルに変換する
GeoJSONファイルをTopoJSONファイルに変換します。GeoJSONとTopoJSONの違いは何?という方は、前回ご紹介したサイト
*D3.jsとTopoJSONで地図を作る http://ja.d3js.node.ws/blocks/mike/map/
の”データの変換”の章に簡単に書いてあります。
さて、ターミナルを開きます。
topojson -p name=N03_004 -p name -o yokohama_topo.json yokohama.geojson
ここでは、”yokohama.geojson” というGeoJSONファイルを、”yokohama_topo.json”というTopoJSONファイルに変換しつつ、N03_004というフィールドをnameという名前に変更・付与しています。QGISで開くと分かりますが、N03_004フィールドに区名が入っているので、それをTopoJSONファイルに属性値として出力します。
TopoJSONファイルを読み込み、横浜市地図を表示する
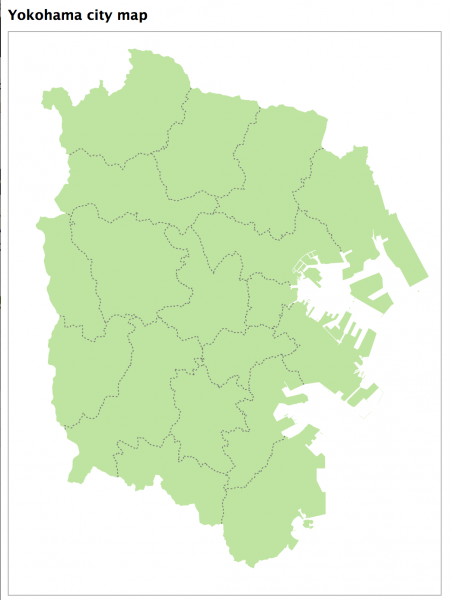
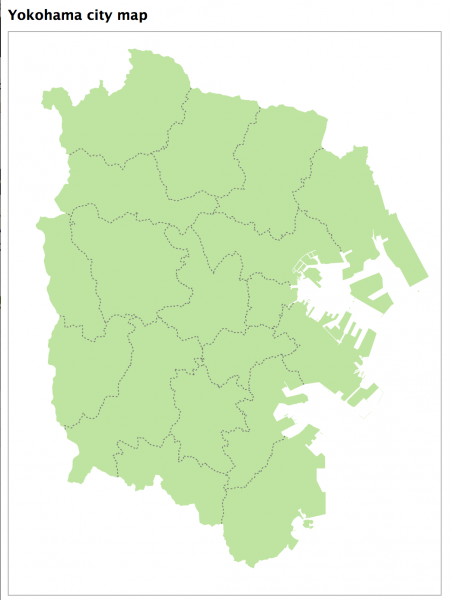
いよいよ地図を表示します。下の画像をクリックすると、地図のページに飛びます。

ソースコードはこんな感じです。
index.html
JSONファイルを読み込む関数d3.jsonは非同期処理になります。読み込み完了したら第2引数のfunction(error,json) {…} が呼び出される仕組みなので、そのCallback関数の中にjsonファイルを使った処理、すなわち地図を描く処理を書いています。
d3.geo.mercator().center([139.59,35.45])… center()で、地図中心を経度と緯度で指定しています。経度と緯度はGoogle Mapで調べてから調整しました。
今回は、地図を表示することろまで!
それではまた〜