ShapeファイルからGeoJsonファイルを作成する
国土数値情報DLサービスから地図データを入手し、QJISというソフトを使ってGeoJsonファイルを作成するところまでやってみます。
参考サイト
地図作製手順は
D3.jsとTopoJSONで地図を作る http://ja.d3js.node.ws/blocks/mike/map/
に概ね従って作って行きます。このサイトはとても親切なチュートリアル形式なので、一度UKの地図を描いてみるのをオススメします^-^
地図データを入手する
最初に地図データを入手します。
今回は横浜市の地図を描くので、行政区域=>神奈川県を選択=>現時点最新であるH25データをダウンロードします。7ファイルぐらいが一括ダウンロードされますが、今回利用するのは拡張子がshpのファイルのみです。
QGISを入手する
ShapeファイルからJsonファイルへの変換アプリを調べたところ、
QGIS http://www.qgis.org
オープンソースだが高性能らしい、ということで使ってみました。
インストール手順はQGISサイトに書いてありますが、私のMacの場合ですが
- GDAL Completeおよび同梱されていたNumPy
- GSL framework
- Matplotlib
- QGIS本体
の順に入れました。全てインストーラ付きで楽々インストールです。
QGISからShapeファイルを読み込む
QGISを起動して、先ほどダウンロードしたShapeファイルを読み込みます。
QGISの基本操作は、次のサイトを参考にしました。
QGIS入門 https://sites.google.com/site/qgisnoiriguchi/home
とても分かりやすいです。感謝、感謝です☆
簡単な手順だけ書くと
- ベクタレイヤを追加ボタンを押す
- ソースタイプ:ファイル、エンコード:shift_jis、データセット:DLしたshpファイルを指定する
- Openボタンを押す
- 空間参照システムのダイアログが(たぶん)自動的に出るので、JGD2000を選択してOKボタンを押す
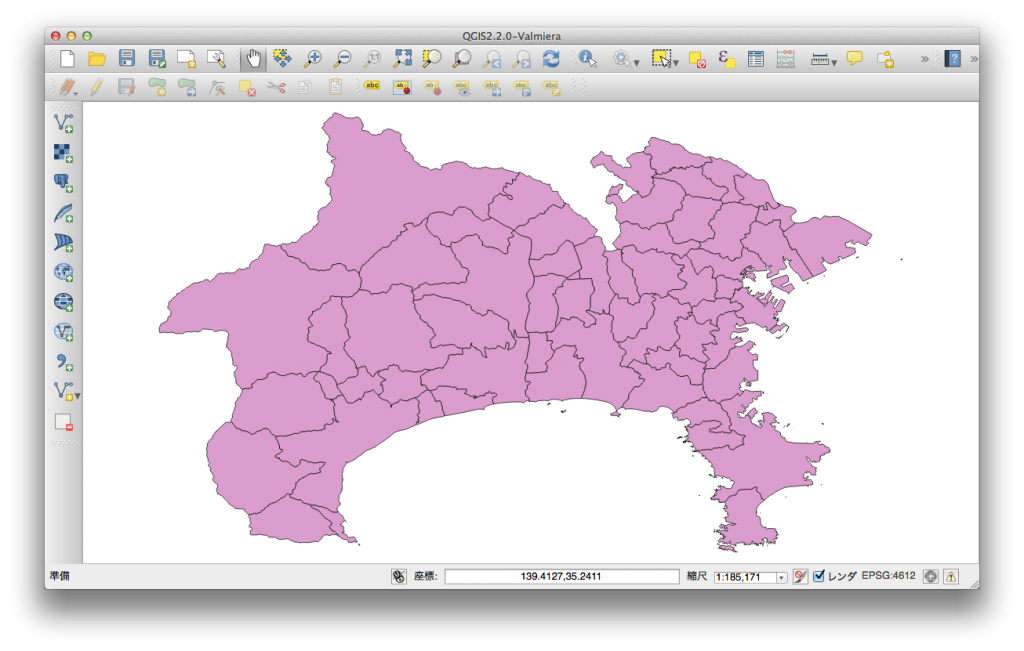
神奈川県の地図が現れました^-^v

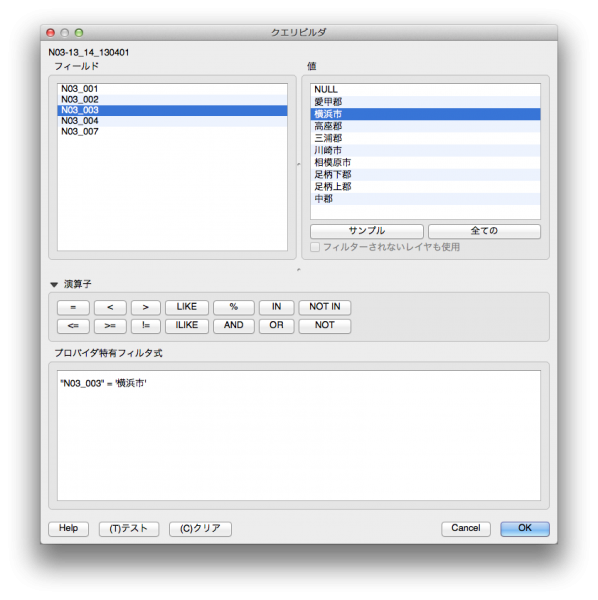
上図の状態だとレイヤーパネルが開いていないので、 ビュー>パネル>レイヤーをクリックして、レイヤーパネルを表示します。描画中の地図のレイヤーを右クリックして、フィルターを選択。下のようにフィルターを設定します。
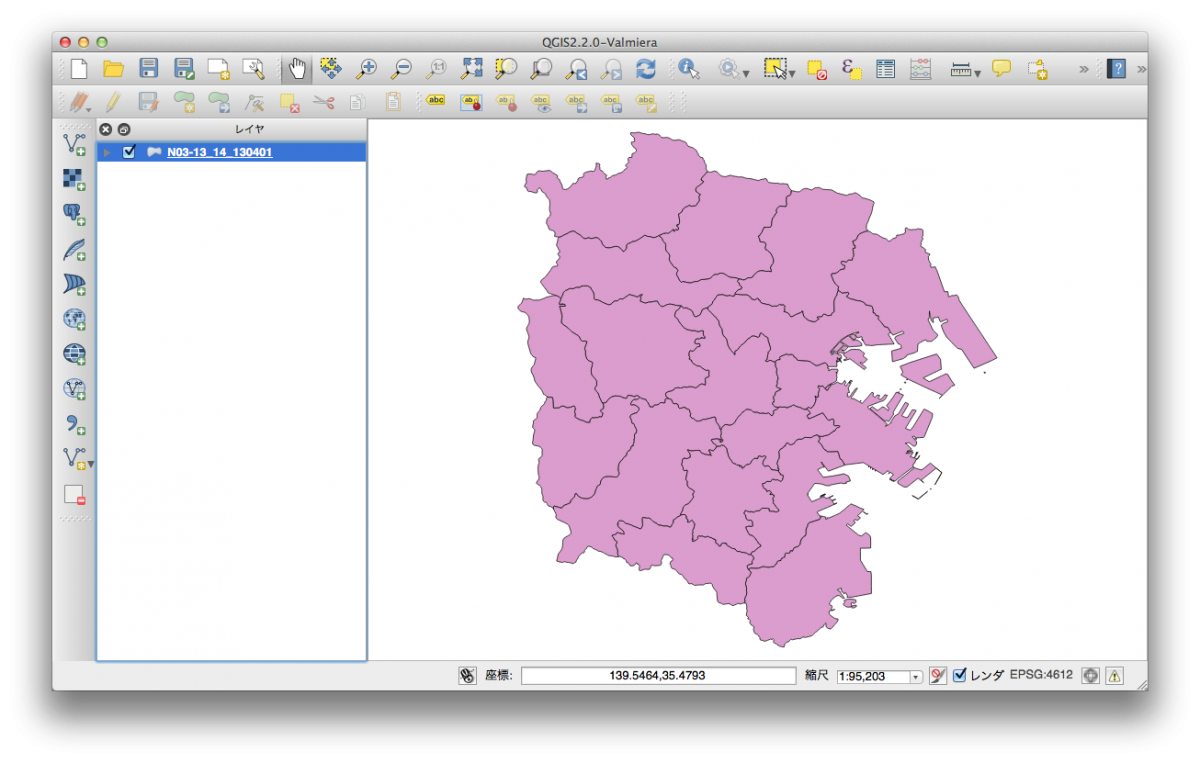
OKボタンを押すと・・・横浜市のみが表示できました!

また、描画中のレイヤーを右クリックして、今度は「名前をつけて保存」をクリック。エンコードだけUTF-8に修正して、GeoJSON形式で保存します。
これで、ShapeファイルからGeoJsonファイルへの変換が出来ました♪
それでは、続きはまた次回に!