Djangoをインストールする(後編)
おはようございます、Taeです。
昨日の記事「Djangoをインストールする(前編)」に引き続き、DjangoのGetting Startedを紹介します。
大まかな流れ
- Django本体のインストール
- 新規プロジェクト作成
- Hello Worldの実行
- viewsの作成
- URLの設定
- ディプロイ設定
- mod_wsgiをインストールする
- Virtual Host設定
- Djangoのディプロイ設定
- ディプロイする
#1-2は前編で紹介しました。後編では#3-4を取り上げます。
注意:
セキュリティ対策を何もしていないので、この手順のままInternetに公開しないでくださいね!
Hello worldの実行
簡単なHello worldを実行してみます。
viewsの作成
MyApp内にviewsフォルダを作成します。
cd ~/DjangoProjects/FirstProject/mysite/MyApp mkdir views
このフォルダに、__init__.pyと、index.pyの2つのファイルを作成します。
__init__.pyは、中身は空のファイルでOKです。
index.pyは、次のように記述します。
index.py
# -*- Coding: utf-8 -*-
from django.http import HttpResponse
# View for index page.
def page (request) :
return HttpResponse("Hello world!")
URLの設定
新たに作成したビューに対応するURLを設定します。下記ディレクトリにあるurls.pyを開き、urlpatternsの要素の中に、下記を追加します。
url(r'^$', 'MyApp.views.index.page'),
もしも開発用サイトが停止していたら、再度起動します。プロジェクトフォルダに移動して、下記を実行
python manage.py runserver
サーバーのアドレスを確認して実行します。
http://127.0.0.1:8000/
Hello world!のメッセージが出れば成功です。
ディプロイ設定
開発用サイトから公開用サイトに展開します。
mod_wsgiをインストールする
mod_wsgiはPython Web Applicationを扱うためのApacheのモジュールです。
Homebrewでインストールします。
brew install mod_wsgi
httpd.confに下記を追記
LoadModule wsgi_module /usr/local/Cellar/mod_wsgi/3.4/libexec/mod_wsgi.so
Virtual Hostを設定する
httpd-vhosts.confに追記
<VirtualHost *:80> LogLevel info ServerName localdjango.net ServerAdmin webmaster@localdjango.net # Static files DocumentRoot "/Users/username/WebSites/localdjango" Alias /static/ /Users/username/WebSites/localdjango/static/ <Directory "/Users/username/WebSites/localdjango/static"> Order deny,allow Allow from all </Directory> # WGSI configuration WSGIDaemonProcess localdjango.net processes=2 threads=15 display-name=%{GROUP} python-path=/Users/username/mysite/:/Library/Frameworks/Python.framework/Versions/2.7/lib/python2.7/site-packages WSGIProcessGroup localdjango.net WSGIScriptAlias / /Users/username/DjangoProjects/FirstProject/mysite/mysite/wsgi.py <Directory "/Users/username/DjangoProjects/FirstProject/mysite/mysite"> <Files wsgi.py> Order allow,deny Allow from all </Files> </Directory> </VirtualHost>
hostsに下記を追記
127.0.0.1 localdjango.net
ディプロイしたサイトを入れるフォルダを作成する。私の好みで、~/Website下にサイト毎にフォルダを作成する。
cd ~ mkdir WebSites cd WebSites/ mkdir localdjango
Apache設定を確認します
apachectl configtest
Syntax OKと出ればOK^^
Apacheを一度再起動します
sudo apachectl graceful
Djangoのディプロイ設定
下記をsettings.pyに追記
# add local env settings
STATIC_ROOT = "/Users/username/WebSites/localdjango/static/"
ディプロイする
フォルダの権限を変える。
chmod -R 755 ~/DjangoProjects/FirstProject/mysite/mysite chmod -R 755 ~/WebSites/localdjango
プロジェクトフォルダに移動して、下記を実行
python manage.py collectstatic
Virtual Hostで指定したアドレスにアクセスします。
http://localdjango.net
Hello world!が表示されるハズです。

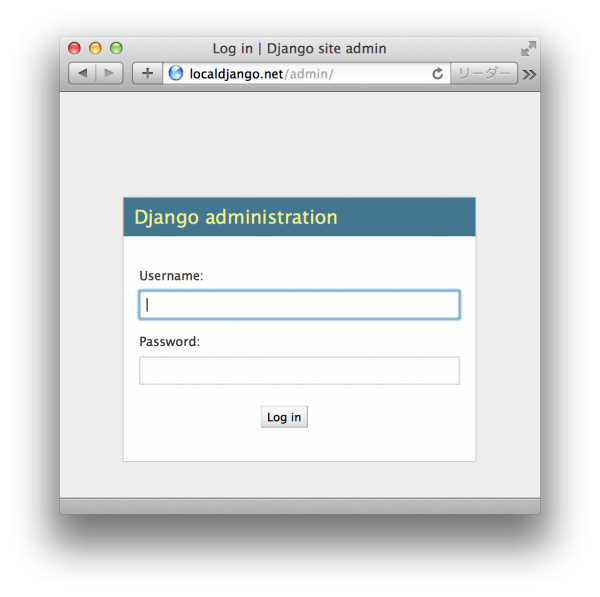
管理画面も開いてみます。末尾に/admin/をつけたURLにアクセス。
http://localdjango.net/admin/

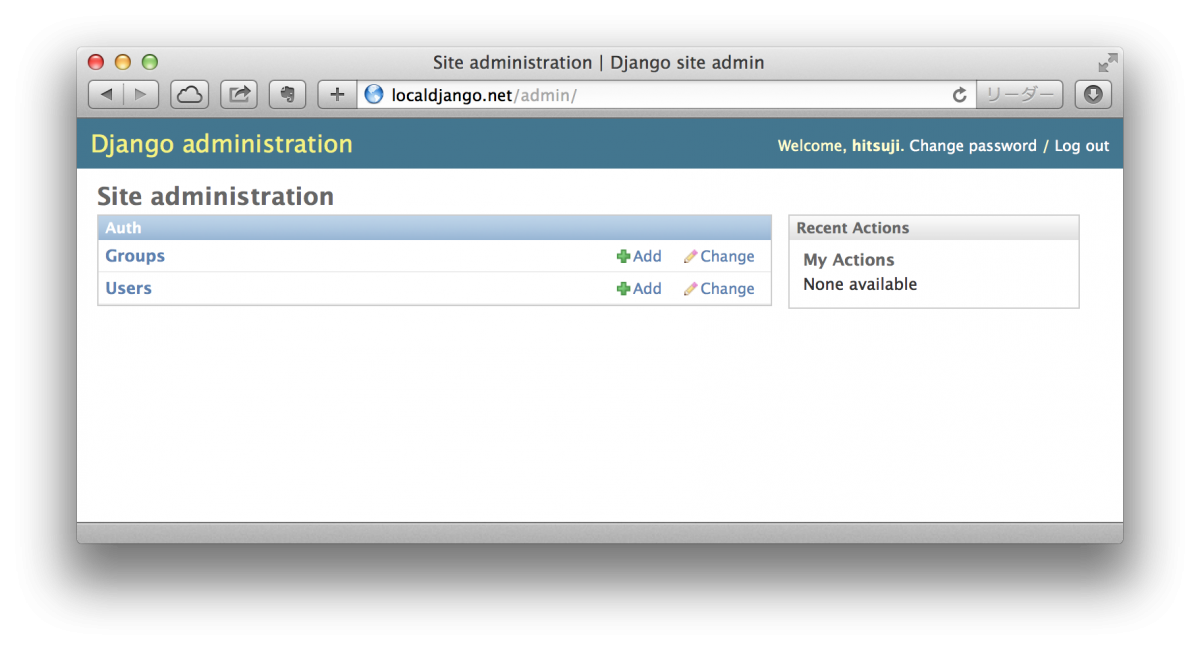
ユーザー名とパスワード(migration実行したときに指定したもの)を入れると

管理画面が開けました!
ようやくDjangoの世界の入り口に立てました。これから色々つくるのが楽しみです♥︎
それでは、また!