こんにちは。昨夜の大雨から一転して真夏の気候で大変ですね。外出時には日傘必須です^^;
地図を人口の大小に応じて色分けする
さて、前回の記事「JSONファイルをCSVファイルに変換する」で作成したJSONファイルを使って、横浜市地図を改めて描きます。行政区毎の人口数の大小に応じて、地図を色塗りします。
地図を描画する
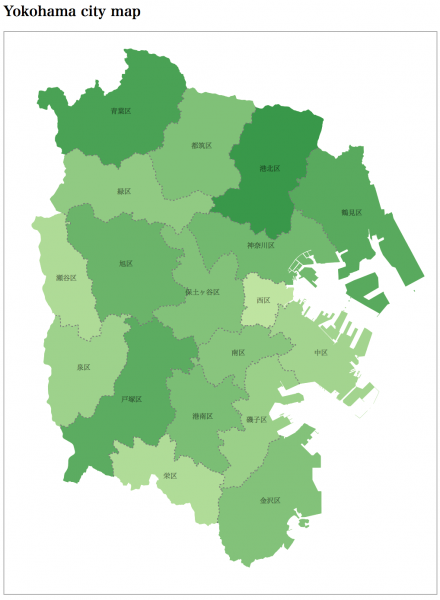
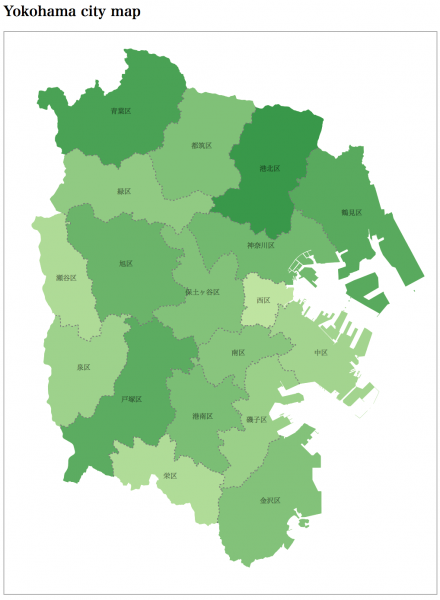
早速完成した地図です♪画像をクリックしてくださいね^^

人口が多い区は濃く、少ない区は薄い色に指定してみました。
元のソースコードはこちら。
index.html
L.84-93で、区毎の人口数の最大値と最小値を計算しています。
冗長過ぎるコードなので、すっきり直したいですが。
L.116-で、各区領域にclass属性を指定しています。
続いてL.126-で色塗りしています。
D3.jsの機能を使って、色を人口に応じて求める関数を作成します
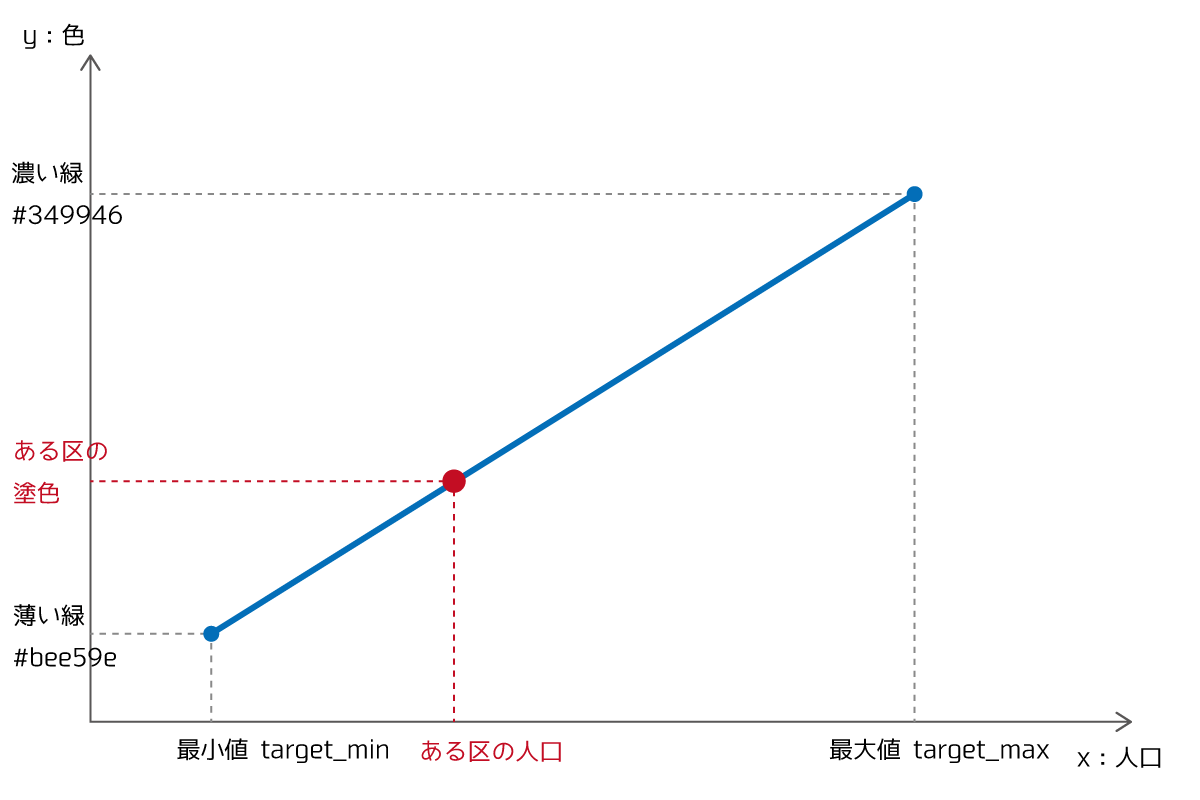
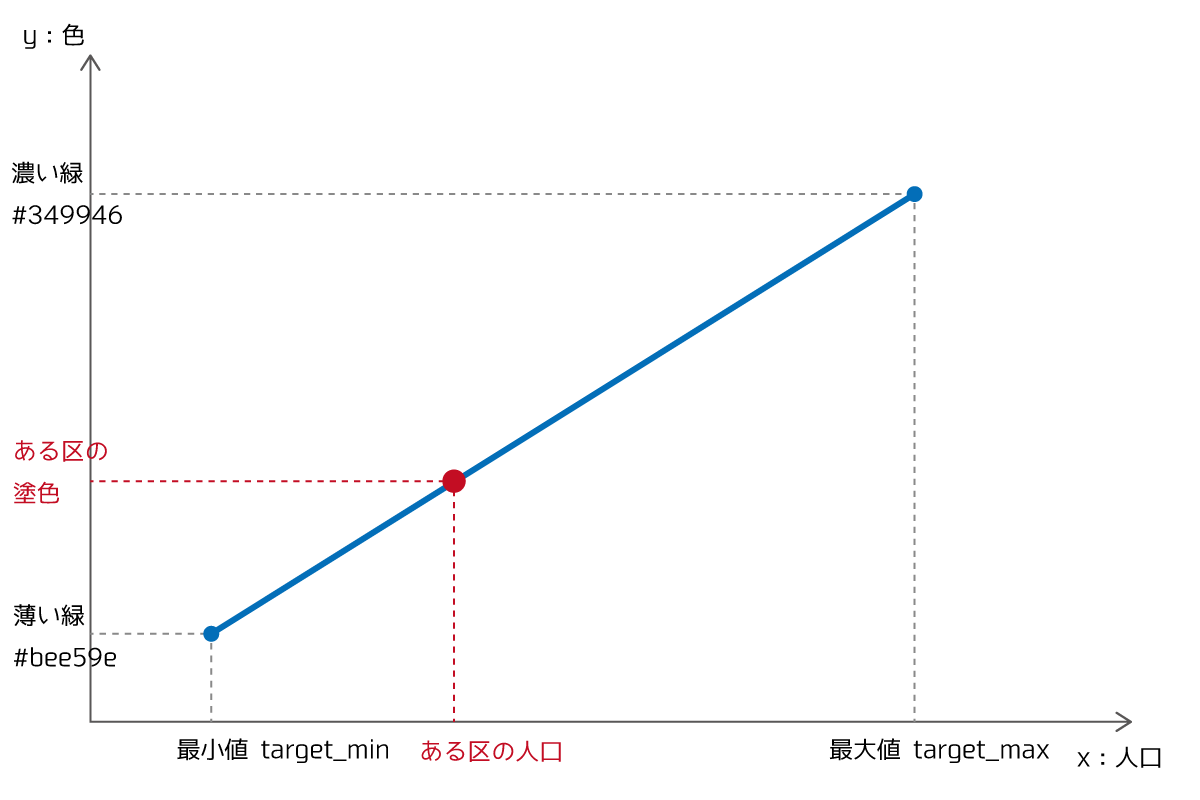
areaGrad = d3.scale.linear().domain([target_min, target_max]).range(["#bee59e", "#349946"]);
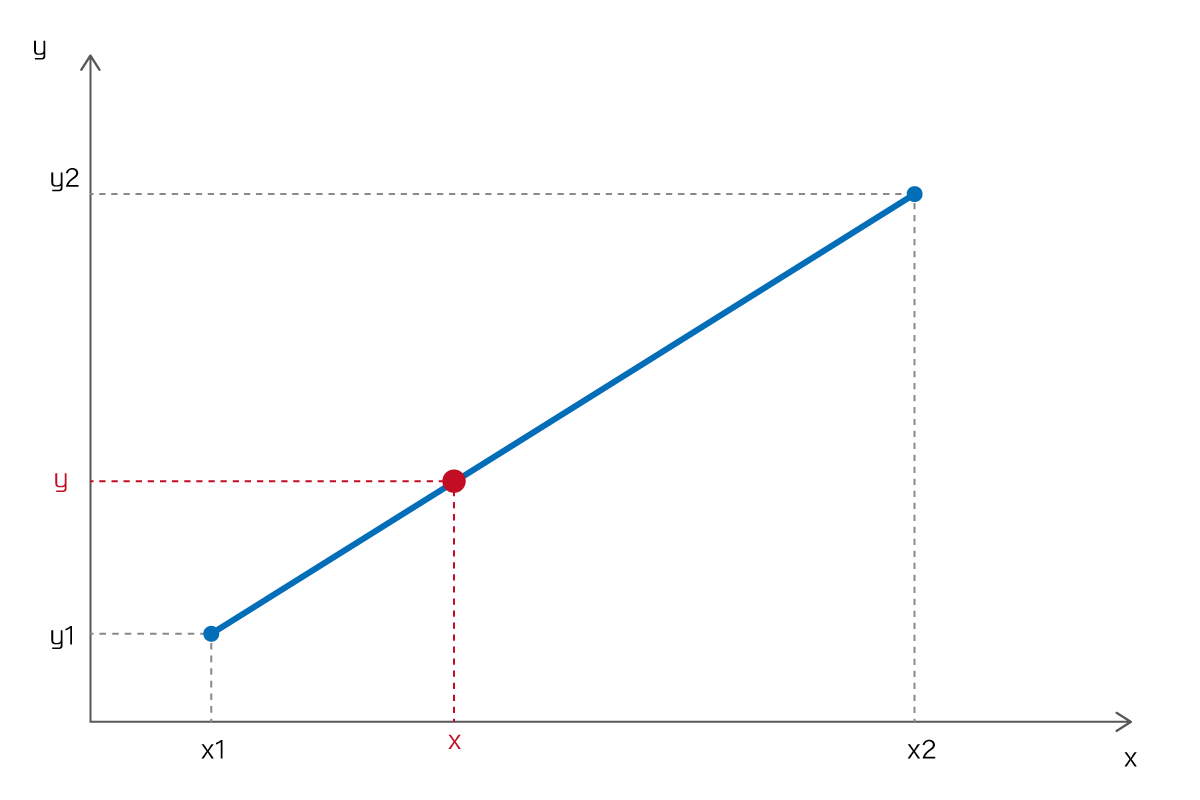
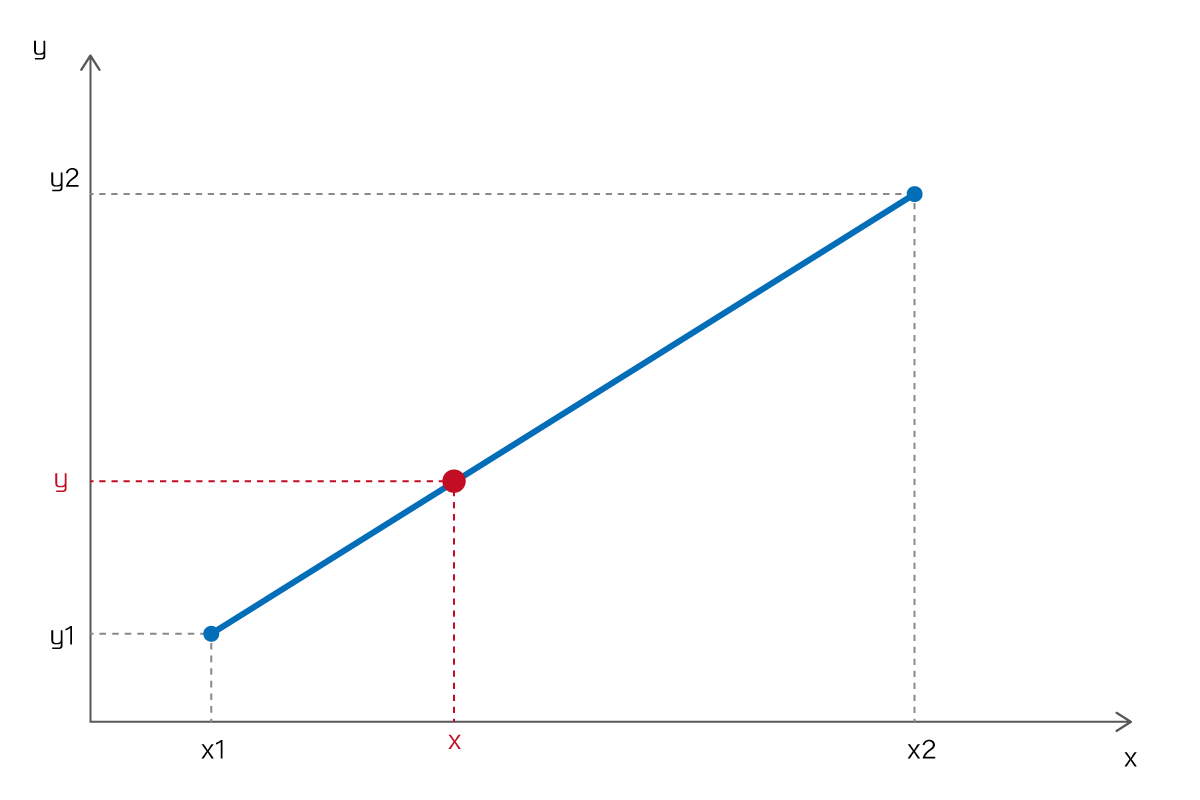
d3.scale.linear()は、リニアに補間した結果を返す関数を作成するもので、f = d3.scale.linear()domain([x1, x2]).range([y1, y2])とすると、f(x)は下図のように補間した値yを返してくれます。

さらに、range()には16進数RGB colorも指定できるという優れもので、range([薄い緑, 濃い緑])を指定しました。
domainには、先ほど求めた人口の最小値&最大値を指定してありますので、

という感じで、L.131でfill指定する色を返してくれます。
色塗り完成です♪
次回は、人口の数値自体を地図に書き入れる処理を追加したいと思います。