こんばんは。だんだん気候が夏に近づいてきましたね。私は暑いのが苦手なので、エアコンに頼りまくりです^^;
棒グラフに縦軸を追加する
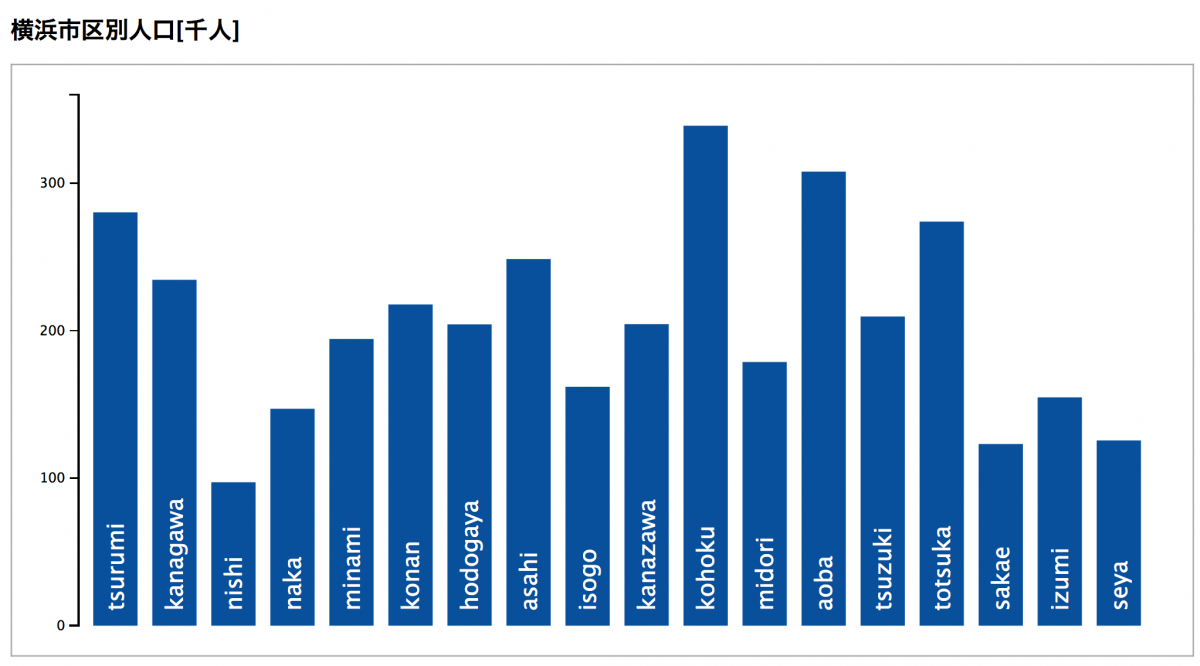
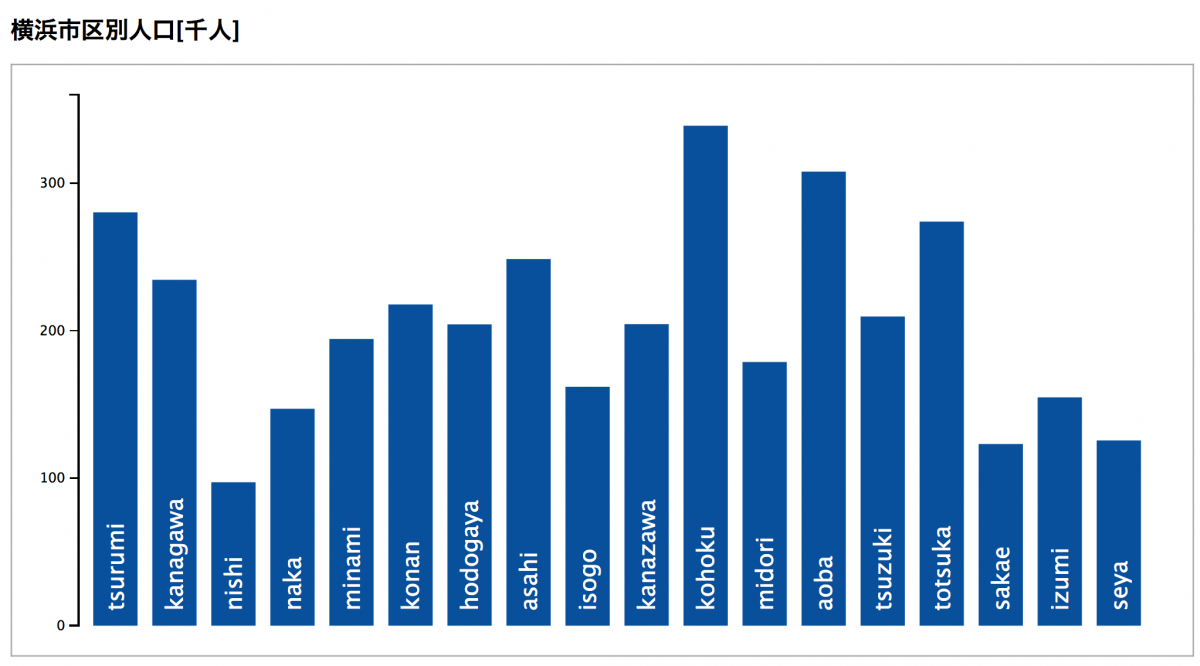
今日は前回の記事「D3.jsで横浜市の人口棒グラフを表示する」で描いた棒グラフについて、縦軸を追加することにします。
スケール追加はカンタン
d3.scale()関数を使えばスケールを簡単に作れるみたいです。実装してみた結果が下のグラフです(画像をクリックすると、グラフのページに飛びます♪)。

ソースはこちら。軸を描くコードはたった3行です。
index.html
これで縦軸のスケールが描けました。
ざっくりですが、グラフの値と元の表の値が合ってることが確認できました♥︎
次はこの人口データを、以前描いた横浜市地図上で表現することを考えてみようと思います。
それではまた♪